Changing navigation bar's style on scroll - JavaScript - SitePoint Forums | Web Development & Design Community

How to Hide a Navigation Bar When Scrolling Down - HTML, CSS & JavaScript Web Design Tutorial - YouTube

Hide or Show App bar and Bottom Navigation bar while scrolling in Flutter. | by Snehal Masalkar | nonstopio
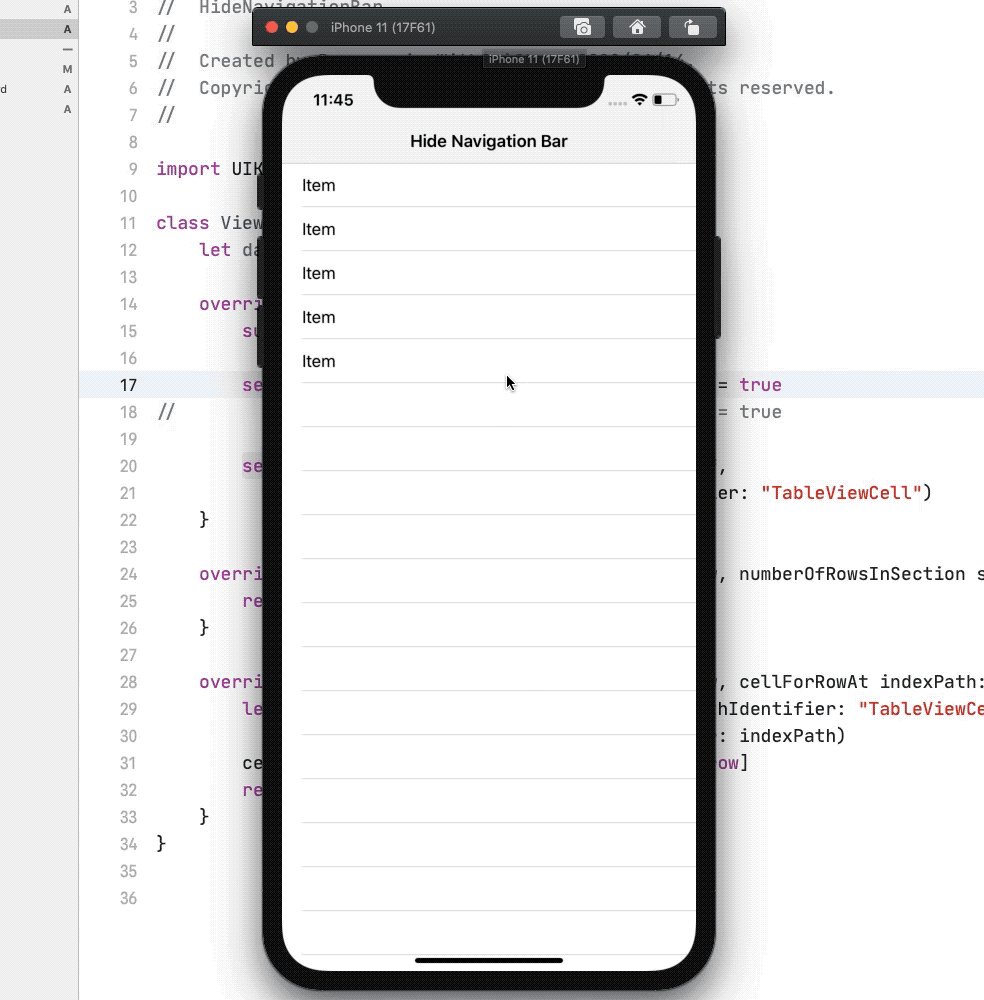
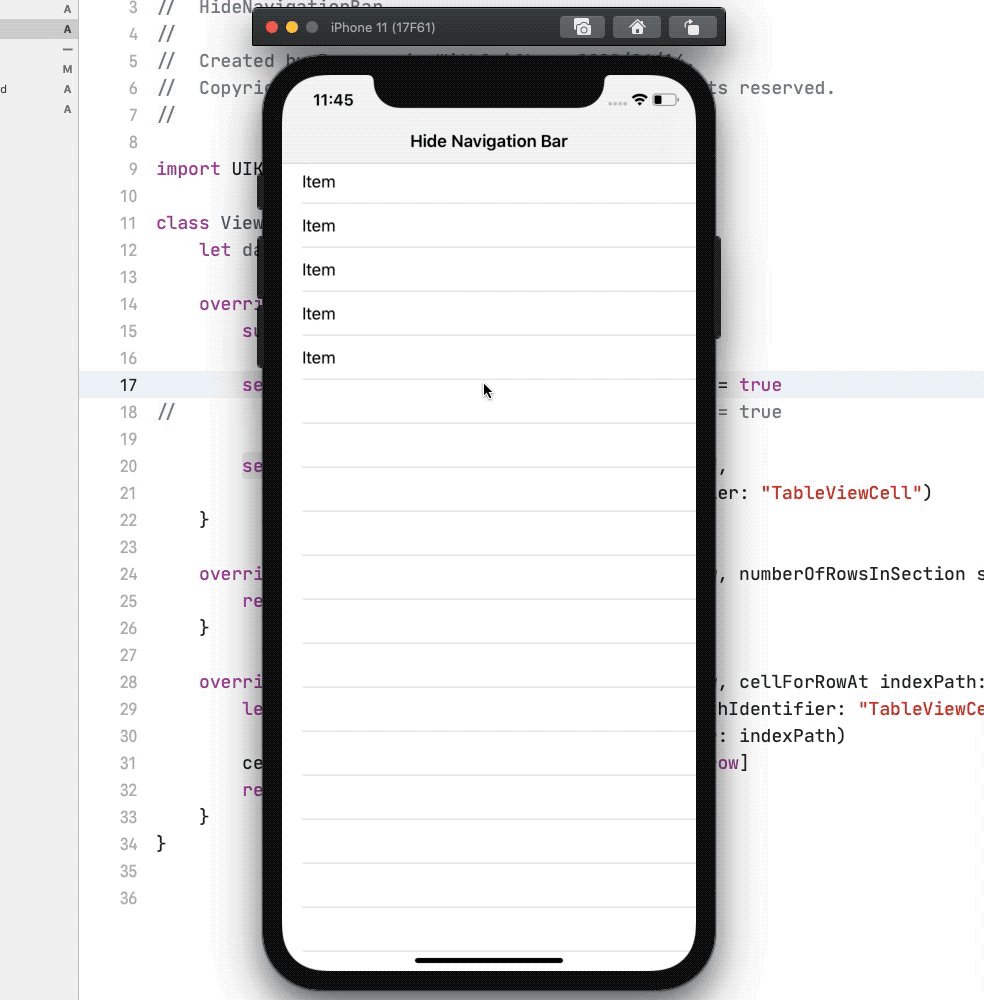
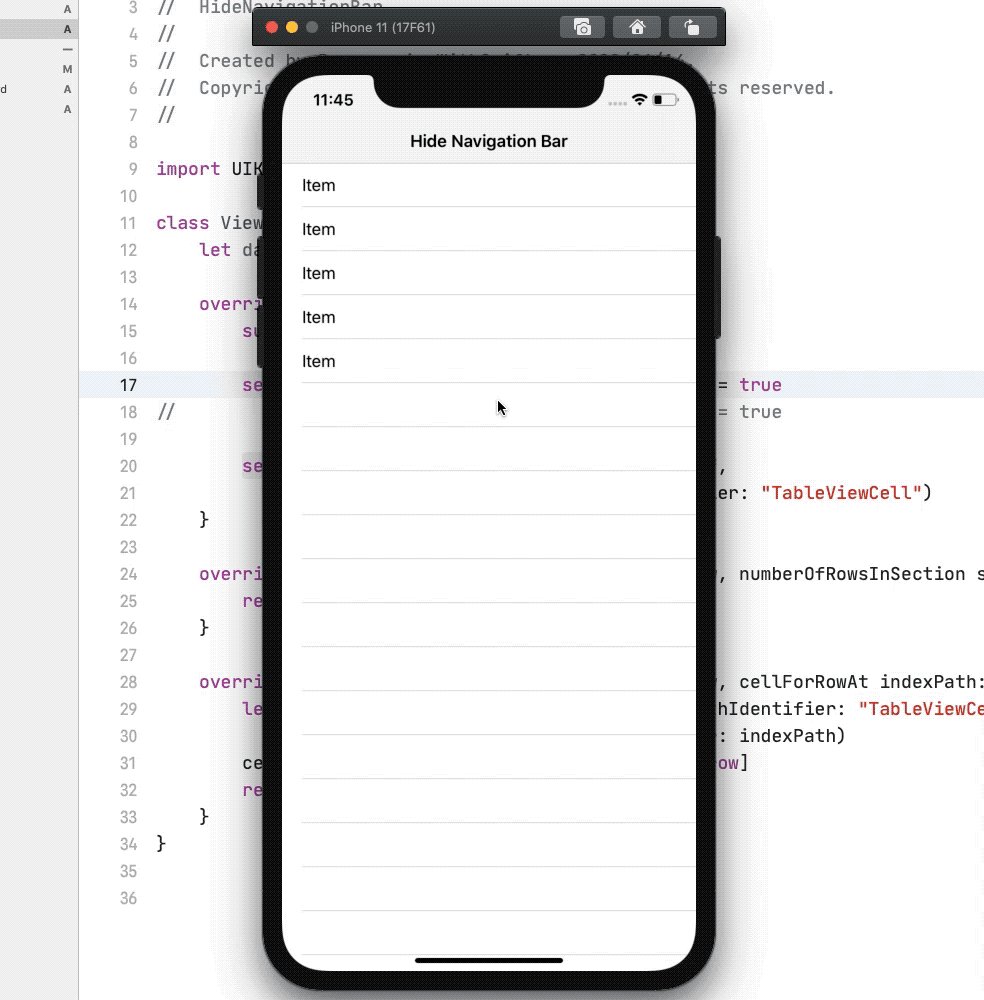
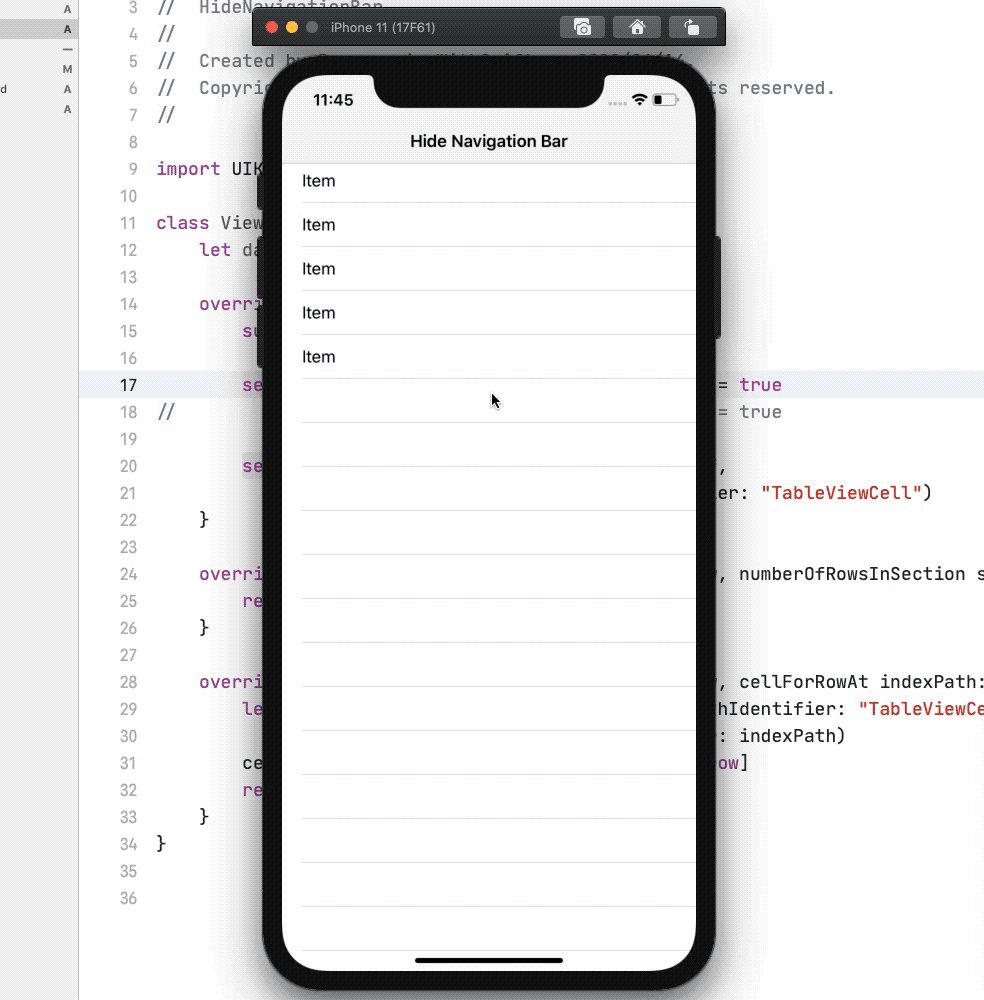
GitHub - andreamazz/AMScrollingNavbar: Scrollable UINavigationBar that follows the scrolling of a UIScrollView