
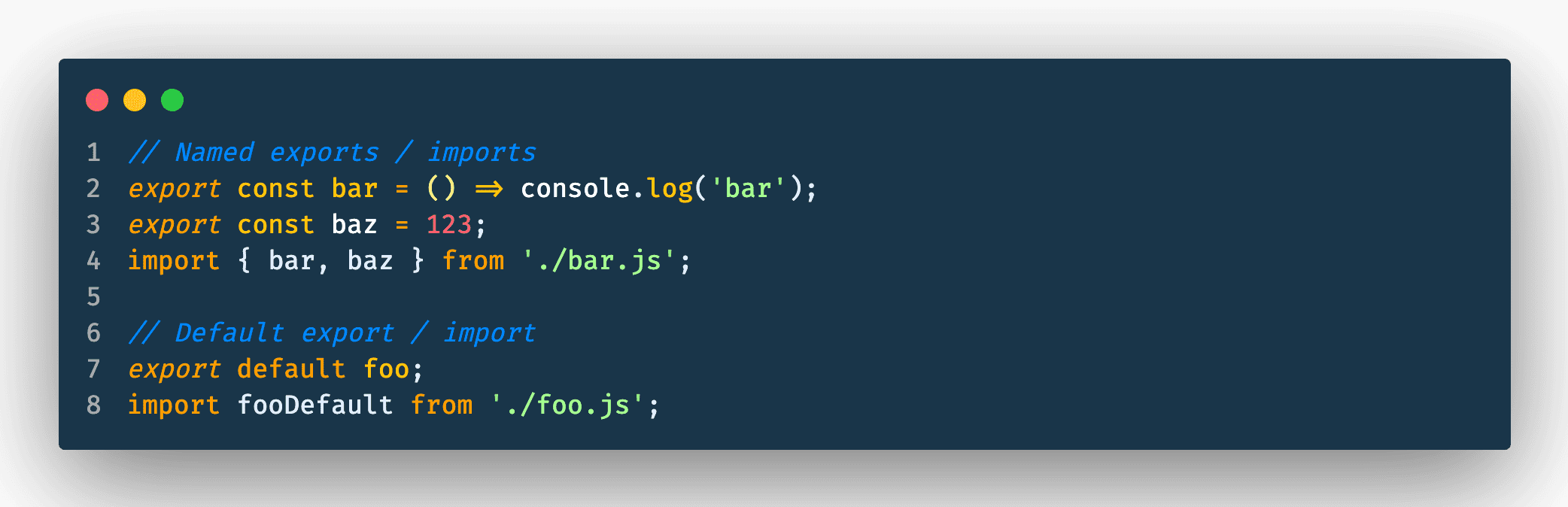
The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

0.20.0-beta.4 Default export not picked up in generated library mode docs · Issue #1382 · TypeStrong/typedoc · GitHub

Cannot search and view symbols in outline that are inside export default object · Issue #94630 · microsoft/vscode · GitHub

The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

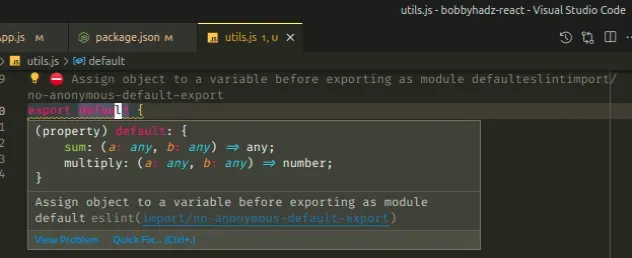
Assign object to a variable before exporting · Issue #180 · creativetimofficial/material-dashboard-react · GitHub

export default react import ... React.createElement: type is invalid -- expected a string · Issue #16386 · facebook/react · GitHub

javascript - import error: './App' does not contain a default export (imported as 'App') - Stack Overflow