Why Chrome's Developer Console Sometimes Lies: Lazy Evaluation with JavaScript | Young Coder | Matthew MacDonald | Young Coder
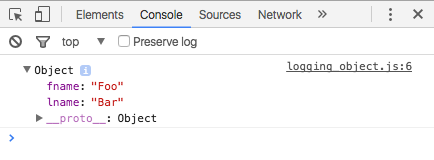
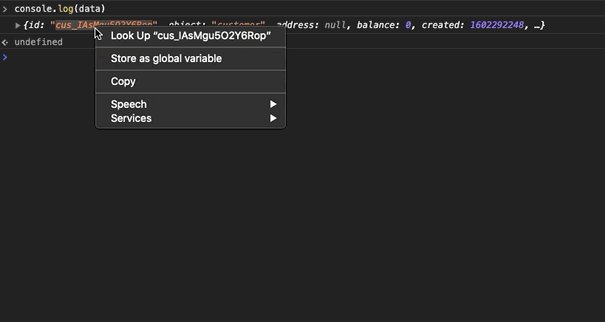
![logging - How to get Google Chrome to expand the hidden "[object Object]" data to record in the "chrome_debug.log"? - Super User logging - How to get Google Chrome to expand the hidden "[object Object]" data to record in the "chrome_debug.log"? - Super User](https://i.stack.imgur.com/SEOqy.png)
logging - How to get Google Chrome to expand the hidden "[object Object]" data to record in the "chrome_debug.log"? - Super User