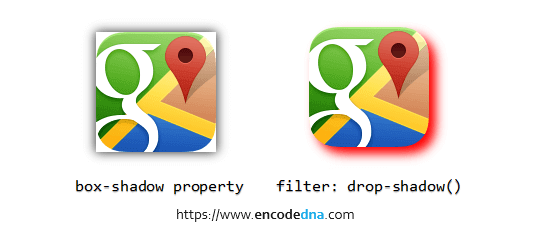
Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px

CSS Filter drop-shadow #css #css3 #filter #style #dropshadow #html #uiux #webdesign #interviewpro - YouTube